Comment intégrer des widgets RSS dans un site Shopify
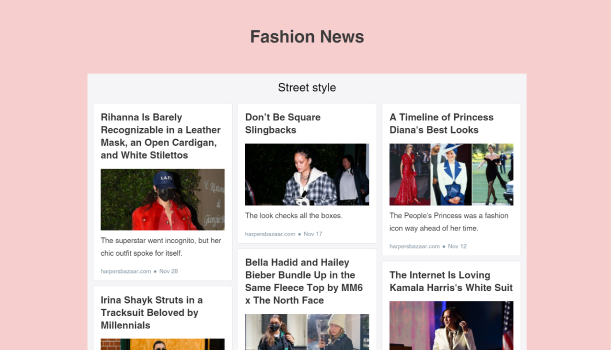
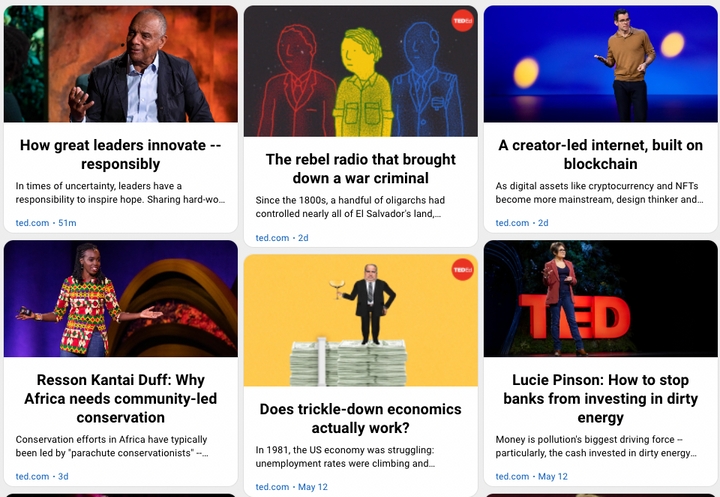
Shopify est l'une des plateformes les plus populaires pour le commerce électronique. Vous pouvez facilement ajouter un contenu dynamique lié à vos produits grâce aux widgets RSS. Ces widgets vous permettent de présenter les actualités du secteur liées à votre produit ou de promouvoir votre propre contenu. Si vous cherchez plus d'informations sur la façon de créer des widgets RSS, consultez cet article .
Vous trouverez ci-dessous les étapes à suivre pour intégrer des widgets.
Intégrer un widget RSS à votre page d'accueil
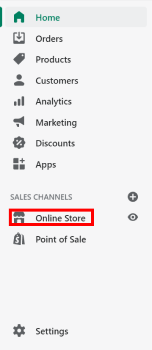
Accédez à votre panneau d'administration sur Shopify et sélectionnez Online Store dans la liste de vos canaux de vente.

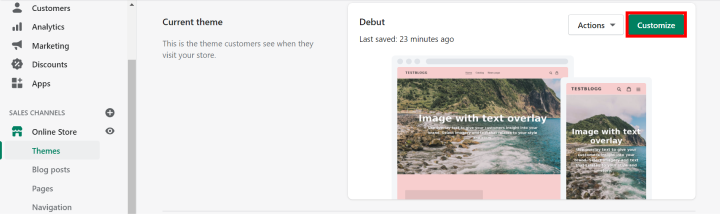
Cliquez sur Themes, puis sur Customize.

Cliquez sur le bouton Add section (Ajouter une section) .

Sélectionnez Custom content (Contenu personnalisé ) et cliquez sur Select (Sélectionner).

Les options de contenu personnalisé s'affichent. S'il n'y a pas de Custom HTML dans la section Content, cliquez sur le bouton Add content et ajoutez l'élément.

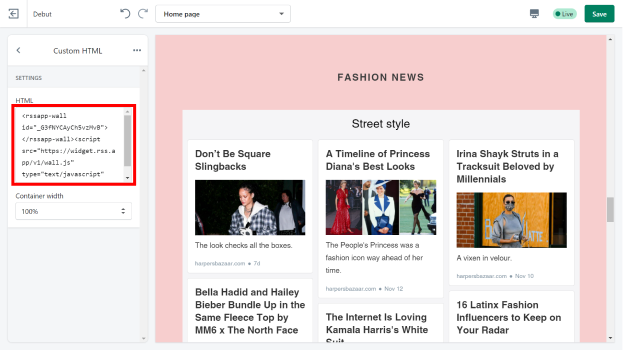
Dans les paramètres du HTML personnalisé , collez le code du widget RSS à partir de RSS.app et définissez la largeur du conteneur. Votre flux RSS s'affiche à droite.

N'oubliez pas d'enregistrer les modifications.

Intégrer un widget RSS dans une page spécifique
Accédez à votre compte Shopify et sélectionnez Online Store dans la liste de vos canaux de vente.

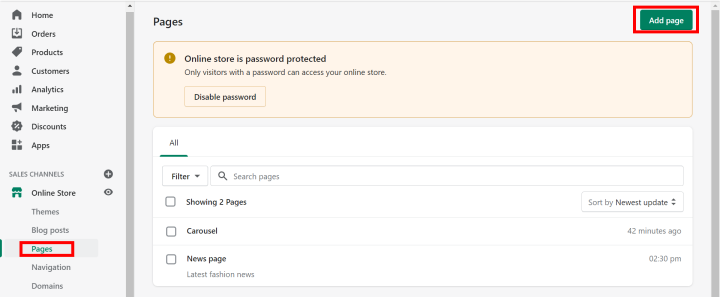
Cliquez sur Pages, sélectionnez la page spécifique à laquelle vous souhaitez ajouter le widget, ou ajoutez une nouvelle page .

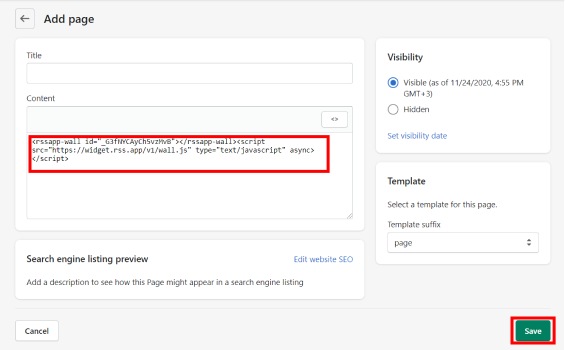
Dans la section Contenu, cliquez sur le bouton Afficher HTML.

Saisissez le code du widget RSS à partir de RSS.app et cliquez sur Enregistrer.

Pour voir le résultat, cliquez sur la page View.

Voici votre widget RSS intégré à la page.