あなたのWIXのウェブサイトにRSSウィジェットを追加する方法
Wix ウェブサイトに RSS ウィジェットを使用すると、ニュースや記事を集約して関連コンテンツで満たし、SEO を改善し、より多くの訪問者を引き付けることができます。Wix サイトに RSS ウィジェットを作成して埋め込むには、次の手順に従ってください。
RSSウィジェットの作成
RSS.appアカウントにサインインし、右上またはサイドバーにある[+ 新しいフィード]をクリックします。

ウィジェットにコンテンツを表示したい Web サイトを選択します。
その Web サイトの Web ページ URL を入力し、「生成」をクリックしてフィードをプレビューします。

フィードのプレビューが生成されたら、「フィードに保存」をクリックして保存します。フィードを保存すると、フィードの概要ページにリダイレクトされます。

概要ページで、「埋め込み」タブをクリックしてウィジェットを表示します。

ここでウィジェットのスタイルとレイアウトを選択できます。以下にウィジェットのプレビューが表示されます。このようにしてウェブサイトに表示されます。

ウィジェットをカスタマイズする
「ウィジェットをカスタマイズ」ボタンをクリックして、Wix ウェブサイトに合わせてウィジェットの外観を調整します。

色、フォント、さらにはウィジェットの応答性も選択できます。左側に結果が表示されます。

ウィジェットのカスタマイズが完了したら、コード スニペットを Wix ページにコピーする準備が整います。カスタマイズ ウィンドウを閉じて、[コードのコピー]をクリックします。

Wix ウェブサイトにウィジェットを追加する
- Wixアカウントにサインインし、サイトアクションを開きます。[サイトの編集]をクリックします。

2. エディター モードで、HTML iframe 要素を Web ページにドラッグして追加します。この要素は、[追加] => [埋め込み] => [カスタム埋め込み] => [HTML iframe] をクリックすると見つかります。

3. HTML iframe がサイト上にある場合は、 「コードを入力」をクリックします。

4. [コード]オプションを選択し、RSS.app から取得した新しい RSS ウィジェットのコードを追加します。「適用」をクリックすると、ウィジェットが HTML iframe ボックスに表示されます。

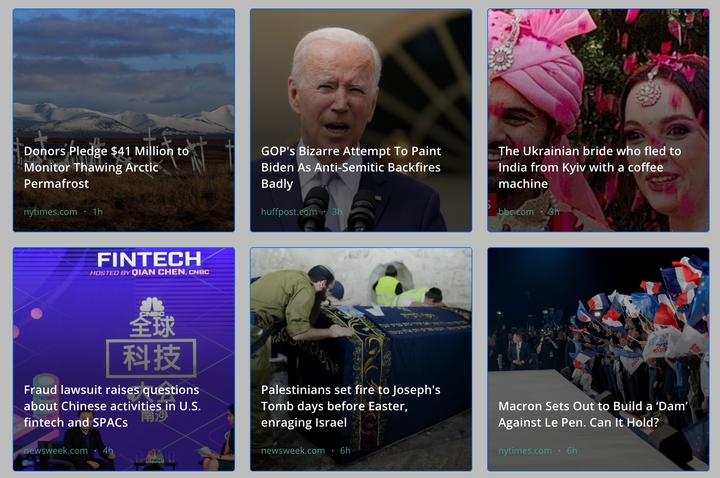
5.ウィジェットのサイズを変更して、好みに合わせて配置します。カルーセル ウィジェットとニュース ウォールRSS ウィジェットの例を次に示します。

6. [プレビュー]オプションを使用して、公開する前に結果を確認できます。[公開]をクリックして、新しいウィジェットを含む Web サイトを公開します。