
Shopifyウェブサイトにニュースフィードを追加する
カスタマイズ可能なレスポンシブなニュースフィードをShopifyウェブサイトに追加しましょう。
Shopify + RSS.app
RSS.appを使用してShopifyにフィードを追加する
Shopify の統合により、コーディングの知識がなくても、最新の業界ニュースをウェブサイト上で直接紹介できるようになります。 ランディング ページまたはブログにニュースを埋め込みます。
RSS.app は、新しいコンテンツを生成する最も簡単な方法であり、このコンテンツをウェブサイトに埋め込む最も簡単な方法です。 ブランドに関連するニュース ウィジェットを表示すると、顧客があなたを信頼し、ブランドの信頼性を維持するのに役立ちます。
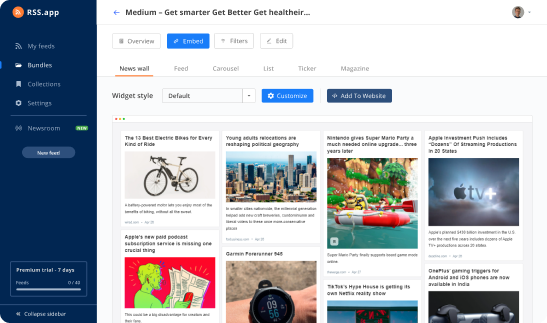
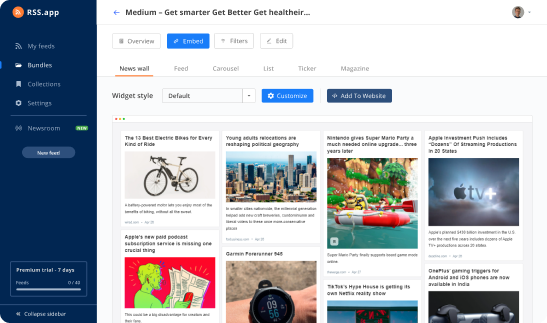
ウィジェットは Shopify ウェブサイトのどこにでも追加できます。 ウィジェットのコードをコピーして貼り付けるだけです。 シームレスな統合により、 顧客に常に情報を提供する自動更新フィードが提供されます。
Shopifyは、小規模ビジネスが成長するためのeコマースサイトです。RSS.appをShopifyと組み合わせることで、商品を広告し、ブランドを拡大することができます。

自動更新ニュースウィジェット
Shopifyウェブサイトにニュースウィジェットを追加すると、自動的に更新されます。最新のコンテンツが最初に表示されます。ニュースフィードは自動的に更新され、最新かつ最新の投稿が表示されます。手動で再作成する必要はありません。



直感的なセットアップ
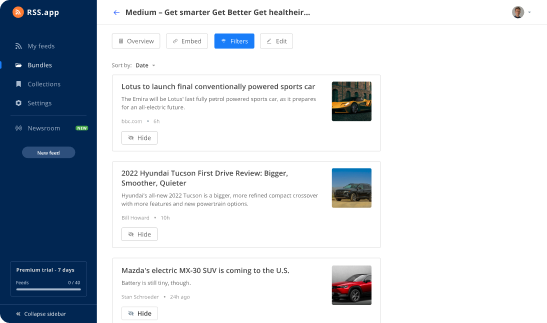
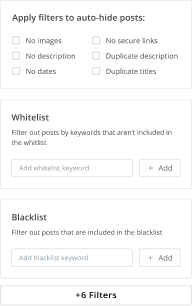
ウィジェットをセットアップするには、表示したいURLをコピーしてフィードを生成するだけです。埋め込むために、ウィジェットスタイルを選択し、ウィジェットコードスニペットをコピーします。それをShopifyウェブサイトの任意の場所に貼り付けます。それだけです!
数千の小規模ビジネスがRSS.app + Shopifyを使用しています
よくある質問
RSSフィードをウェブサイトに埋め込む方法はありますか?
埋め込みは簡単です!ウェブサイトに埋め込みたいフィードを選択するには、「マイフィード」に移動します。フィードの「概要」の下で、XMLまたはCSVのURLをコピーしてウェブサイトビルダーに貼り付けます。それだけです!
新しいコンテンツはいつ投稿されますか?
素晴らしい質問です! 新しいコンテンツは、購読しているプランに応じて、24 時間ごと、30 分ごと、または 15 分ごとに投稿されます。 プランの詳細については、料金ページをご覧ください。
コーディングは必要ですか?
絶対にコーディングは必要ありません!RSSフィードのコードスニペットをウェブサイトビルダーに貼り付けるだけです!それだけです!
自分のフィードをどのウェブサイトビルダーに追加できますか?
一部のウェブサイトビルダーでは、「埋め込みHTML」機能を使用するために特定のプランに加入する必要があります。特定のビルダーにフィードを追加する際には、これを考慮してください。
JavaScriptまたはiFrameウィジェットを提供していますか?
はい! ウェブサイト ビルダーに埋め込むことができる JavaScript ウィジェットと iFrame ウィジェット の両方を提供しています!