Squarespaceウェブサイトにニュースを追加する方法
Squarespace webサイトにコンテンツを追加することは非常に重要です。 コンテンツは、新しい製品やサービスに興味を持ってあなたの聴衆を保持します。 あなたのウェブサイトに自動更新されたニュースフィードを埋め込むことは、より多くのトラフィックをもたらし、あなたの聴衆を従事させ続けるのに役立ちます。
あなたのSquarespaceストア上のトップファッションのウェブサイトからのニュースフィードを表示します。 サービスを販売する場合は、あなたの業界に関連するニュースを表示することができます。 コンテンツのキュレーションは、あなたが信頼できることをあなたの聴衆を示しており、あなたは最新のトレンドを最新の状態にしています。

ニュースフィードとは何ですか?
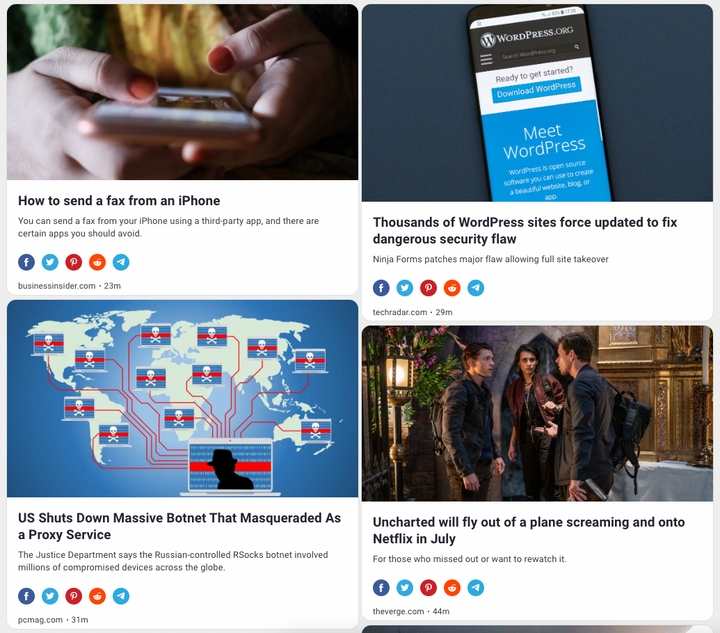
ニュースフィードは、webサイトに公開されている投稿のリストです。 それは自動的に上部に最新のコンテンツで更新されます。 ニュースフィードは、最新の業界のニュースやトレンドに追いつくために最適です。 新しいコンテンツが絶えず公開されているため、ニュースフィードは1つの場所で更新を受信し、別のwebサイトに移動する必要がないのに最適です。 RSSアプリ は、ニュースが関与する任意のコーディングなしであなたのSquarespaceのウェブサイトに追加する超簡単にフィード
チェックアウト: RSSとSquarespaceを統合する方法

Squarespaceのウェブサイトにニュースを追加する方法は次のとおりです:
ステップ1: Squarespace webサイトに表示するwebサイトを選択します (例 起業家マーケティングの更新)
ステップ2: WEBサイトのURLをRSSに貼り付けます。アプリの RSSフィードジェネレータ。 生成 をクリックします。

ステップ3: フィードに保存 をクリックしてフィードを保存します。
ステップ4: ウィジェット をクリックして、あなたのウェブサイトに追加したいウィジェットを選択します。
チェックアウト: あなたのウェブサイトのためのトップ5ニュースウィジェット
ステップ5: あなたのウェブサイトのスタイルに応じてあなたのニュースフィードをカスタマイズします。

ステップ6: Webサイトに追加 をクリックし、JavascriptまたはiFrameコードスニペットを選択 をクリックします。

ステップ7: コードスニペットをSquarespace webサイトに追加します。
ウィジェットを追加するページを選択します。 + をクリックし、コード に移動して、手順6のコードスニペットを貼り付けます。
*ご注意:JsとiFrameの埋め込みは、ビジネスプランとコマースプランで利用できます。

簡単に! あなたのニュースフィードウィジェットは、あなたのページに直接新しいコンテンツが表示されますあなたのSquarespaceのウェブサイ 新しいコンテンツが公開されると、ウィジェットは自動的に更新されます。

今日無料で RSSアプリ を試してみて、あなたのSquarespaceのウェブサイトに品質のニュースを追加し始めます! より多くの更新とチュートリアルのための私達の ブログ に従ってください。