Elementaryでニュースフィードウィジェットを追加する方法
ウェブサイトビルダーは、あなたがすぐにあなたのウェブサイトを作成し、管理するのを助けるために素晴らしいです。 Elementor は、 WordPressでwebサイトを作成するために使用される人気のあるツールです。 それは素晴らしいデザインとプロの機能を備えており、プログラミングスキルは必要ありません!
コンテンツを追加することは、ウェブサイトを構築する上で最も重要な側面ではないにしても、最も重要な側面の1つです。 ニュースフィードウィジェット を追加すると、特に WordPress がインターネット上で最も人気のあるwebサイトの1つであるため、webサイトが目立つようになります。
RSSアプリ は、さまざまな カスタマイズ可能なウィジェット を提供する最もユーザーフレンドリーなプラットフォームの1つです。 ニュースフィードウィジェットは、あなたの訪問者のトラフィックを増加させ、あなたのウェブサイトの美しさを助けるのに役立ちます。
*始める前に、WordPressアカウントに Elementor widget が追加されていることを確認してください。*
*プラグインを使用するには、WordPress Proアカウントが必要です。*

ニュースフィードウィジェットを作成する方法は次のとおりです:
ステップ1:RSSアプリ でフィードを作成します。ここに RSSの供給. を発生させる方法の短いガイドはある。
ステップ2 :フィードを生成したら、 ウィジェット タブに移動し、 フィード ウィジェットを選択します。
ステップ3: お好みに合わせてフィードを カスタマイズ します。
ステップ4:Webサイトに追加 をクリックし、 iframe コードスニペットをコピーします。

Elementorでニュースフィードウィジェットを追加する方法は次のとおりです:
1. WordPress管理パネルを開き、 ページ をクリックします。

2. ウィジェットを表示するページを選択します。

3. Elementorで編集 ボタンをクリックします。

4. サイドメニューから HTML ブロックを見つけて、ページにドラッグします。

5. サイドバーに HTML コードフレームが表示されます。 RSSアプリ からウィジェットコードスニペットを貼り付け 、 貼り付け をクリックしてウィジェットを公開します。

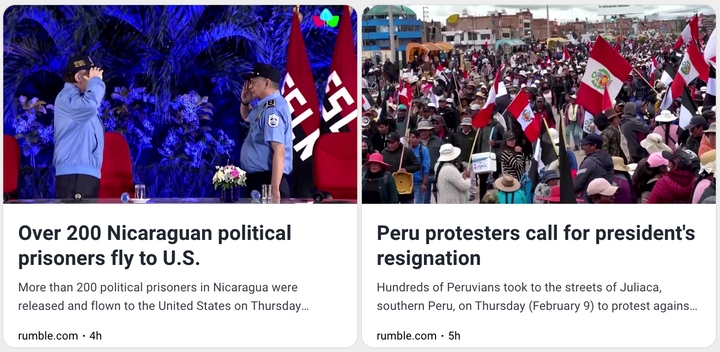
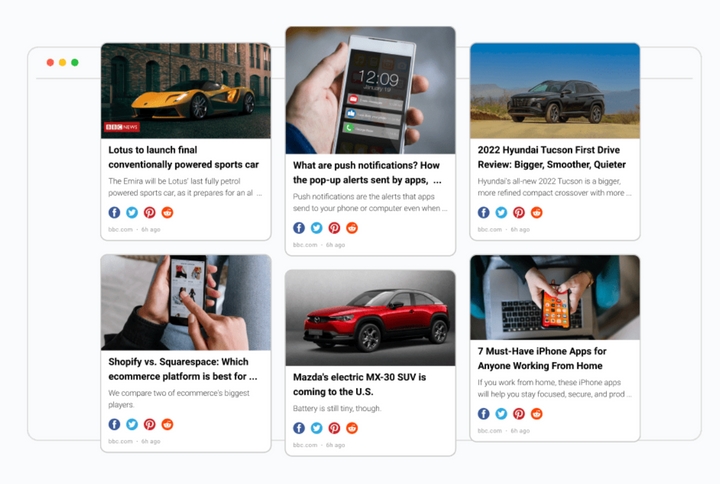
ニュースウォールウィジェットであなたのページは準備ができています!

ここでは、それはあなたのWordPressのウェブサイト上でどのように見えるかです:

ソーシャル共有ボタンを追加したり、フォントの色を変更したり、フッターを追加したりすることで、フィードの美しさをwebサイトに合わせてカスタマイズできます。 フィードに関連しない投稿を 投稿を除外する することもできます。 あなたが行った変更は、あなたのWordpressのウェブサイトは 自動的に 更新されたままになります。
ニュースフィードは、あなたのウィジェットに表示することができます唯一のカテゴリではありません、あなたはまた、 スポーツフィード、 すべてのお気に入りの投稿のウィジェットを作成します、すべ。
T無料で始めるには、 RSSアプリ にサインアップしてください。 私たちは約束します、私たちはサインアップするためにクレジットカードを必要としません!