RSS-Widgets in Shopify-Website einbetten
Shopify ist eine der beliebtesten Plattformen für eCommerce. Mit RSS-Widgets können Sie ganz einfach dynamische Inhalte zu Ihren Produkten hinzufügen. Mit den Widgets können Sie Branchennachrichten zu Ihrem Produkt präsentieren oder Ihre eigenen Inhalte bewerben. Wenn Sie weitere Informationen über die Erstellung von RSS-Widgets suchen, lesen Siediesen Beitrag.
Nachfolgend finden Sie die Schritte zum Einbetten von Widgets.
RSS-Widget in Ihre Homepage einbetten
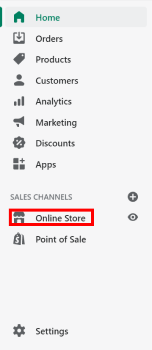
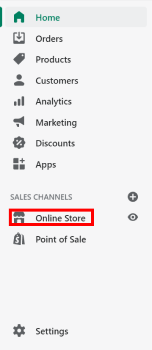
Gehen Sie zu Ihrer Verwaltungskonsole bei Shopify und wählen Sie Online Store aus der Liste Ihrer Verkaufskanäle.

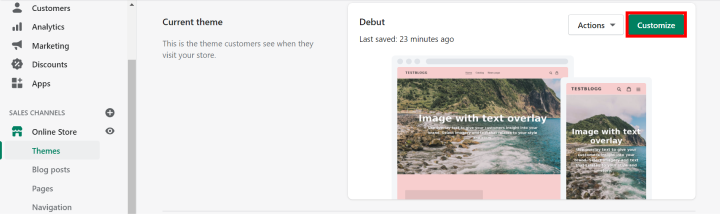
Klicken Sie auf Themes und dann auf Customize.

Klicken Sie auf die Schaltfläche Abschnitt hinzufügen .

Wählen Sie Benutzerdefinierter Inhalt und klicken Sie auf Auswählen.

Die Optionen für benutzerdefinierte Inhalte werden angezeigt. Wenn im Abschnitt Inhalt kein benutzerdefiniertes HTML vorhanden ist, klicken Sie auf die Schaltfläche Inhalt hinzufügen und fügen Sie das Element hinzu.

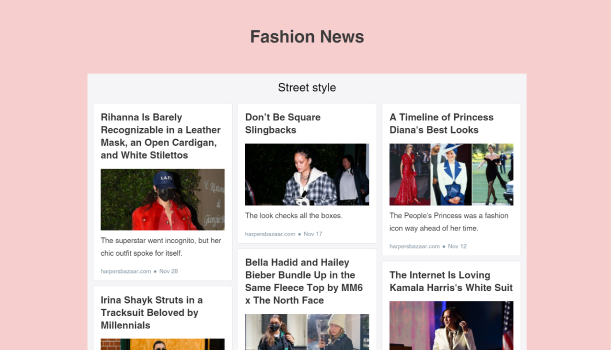
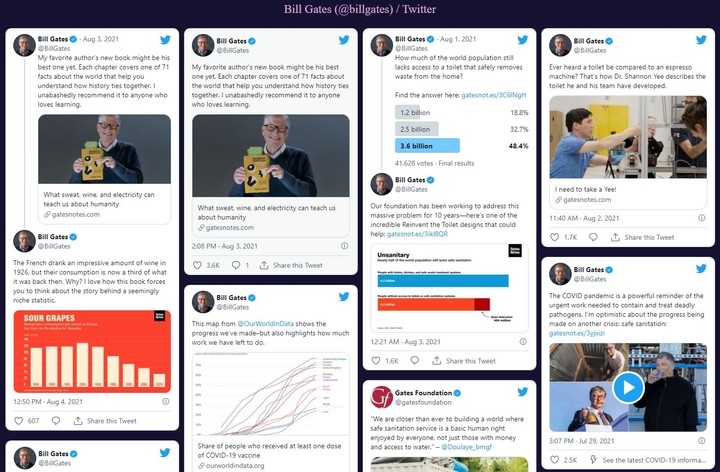
Fügen Sieunter Benutzerdefinierte HTML-Einstellungen den RSS-Widget-Code aus RSS.app ein und legen Sie die Containerbreite fest. Ihr RSS-Feed wird auf der rechten Seite angezeigt.

Vergessen Sie nicht, die Änderungen zu speichern .

RSS-Widget in eine bestimmte Seite einbetten
Rufen Sie Ihr Shopify-Konto auf und wählen Sie in der Liste Ihrer Verkaufskanäle die Option Online-Shop .

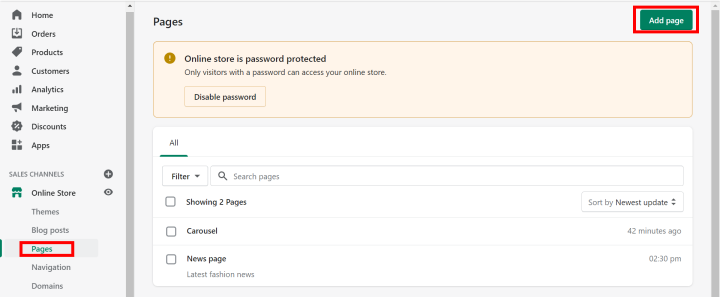
Klicken Sie auf Seiten, wählen Sie die spezifische Seite aus, der Sie das Widget hinzufügen möchten, oder fügen Sie eine neue Seite hinzu .

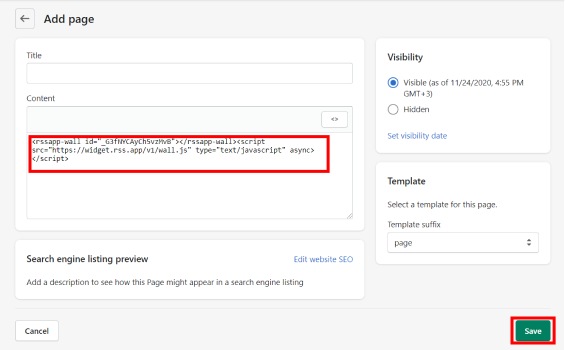
Klicken Sie im Abschnitt Inhalt auf die Schaltfläche HTML anzeigen.

Geben Sieden RSS-Widget-Code aus RSS.app ein und klicken Sie auf Speichern.

Um das Ergebnis zu sehen, klicken Sie auf die Seite View.

Hier sehen Sie Ihr eingebettetes RSS-Widget auf der Seite.